自分のショップを立ち上げた際、ネットショップやSNSに掲載する商品画像には全力でこだわりたいですよね。
更にその画像の上に自分のブランドロゴを載せられたら、商品だけではなくブランドのアピールにもなります。
無料のアプリで簡単にできるのですが、よくお問い合わせをいただくので、詳しく解説していきます!
無料のデザインアプリCanvaについて
実は私もCanva歴はそんなに長くないのですが、今では簡単なプレゼン資料からインスタのReels(ショート動画)までCanvaで作成しています!
AdobeのIllustrator(通称イラレ)を持っていない方であれば、更に多数の用途で活用できると思います。
ユーザー登録は必要なのですが、そうすることによってスマホ、iPad、パソコンのあらゆる端末で同期して使えます。
有料版と無料版がありますが、無料版で十分に活躍してくれます。
全ての機能を使いこなす必要はないので、画像の上にロゴを配置する手順に絞って解説していきます!
Canvaユーザー登録
以下のページに各デバイスでのCanvaの始め方と基本的な使い方が書かれています。
公式ページ(webで使用する場合)▼
https://www.canva.com/ja_jp/signup/
公式ページ(アプリで使用する場合)▼
https://www.canva.com/ja_jp/learn/canva-app/
ロゴの背景に写真を設定する
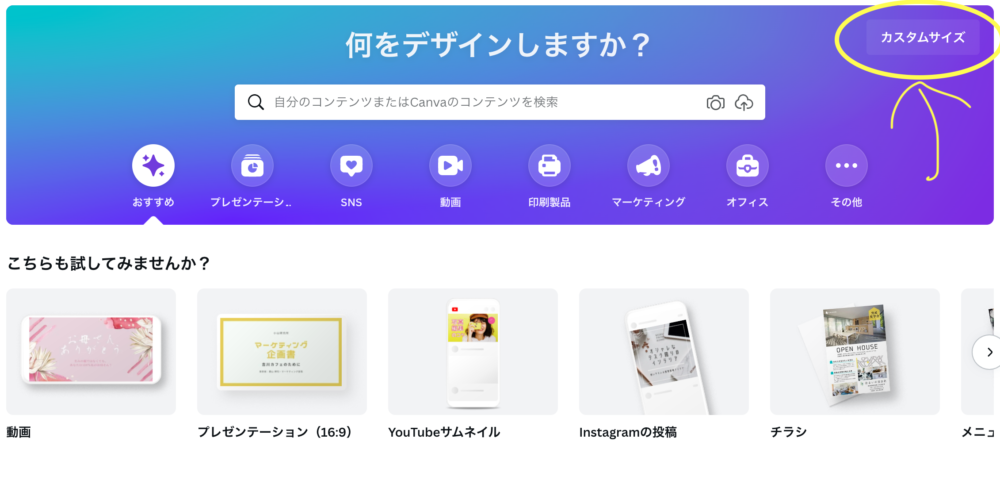
ユーザー登録をすると、以下のようなホーム画面が表示されます。(PC・Web版で説明)
ここで作りたいデザインのサイズを決めます。
よく使われるようなSNSなどの画像サイズは選択肢に出てくるので、そこから選んでもOKですし、右上にある「カスタムサイズ」から作成してもOKです。

今回は「Instagramの投稿」を選んでみました。
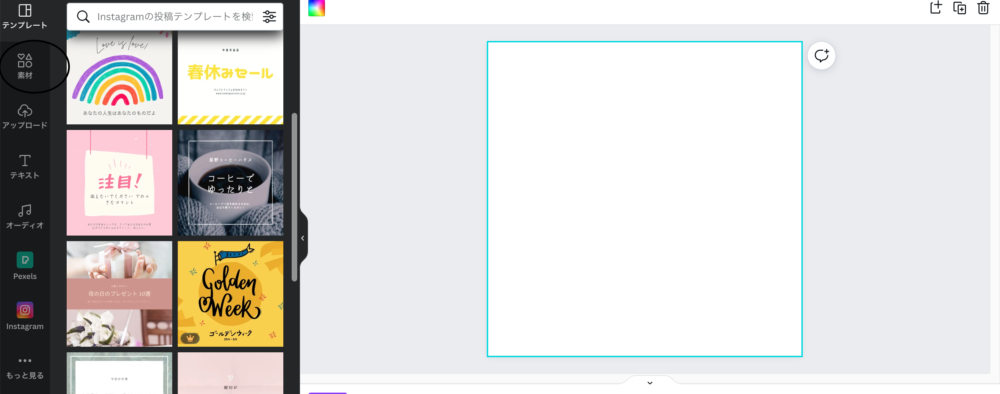
正方形のキャンバスが出現します。

要は、ここに画像を2枚重ねれば完成です。
では、写真を選んでいきましょう!
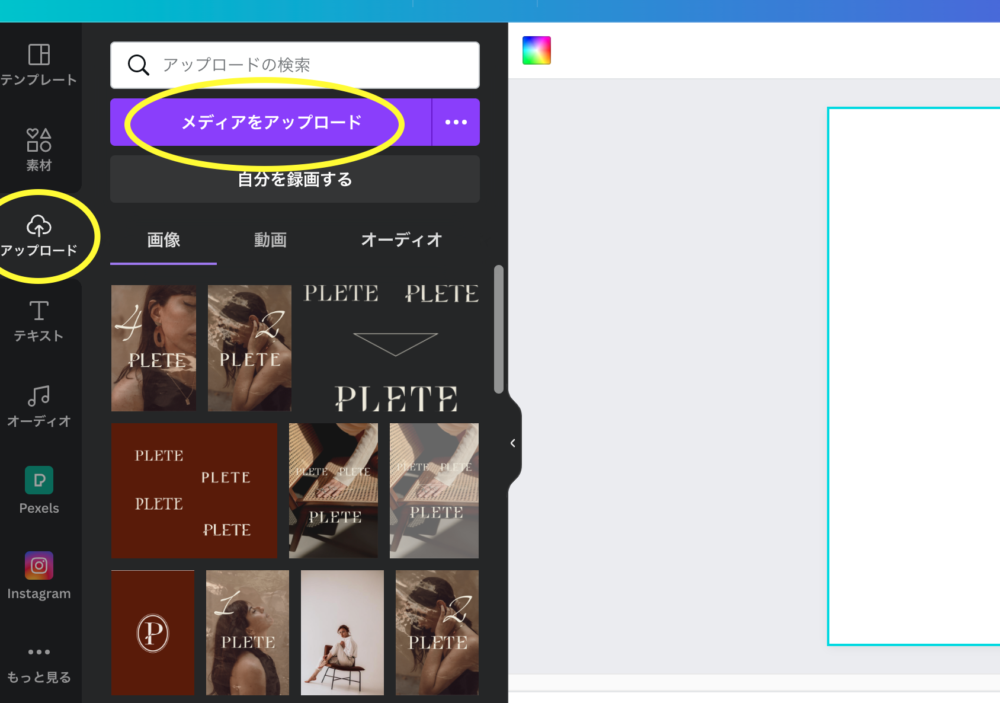
左側にあるアップロードをクリックし、メディアをアップロードを選択してください。
端末に保存されている画像へのアクセスが可能になるので、目的の画像を選択してください。

そうすると、この画面上にアップロードした画像が出てくるのでそれをクリック。
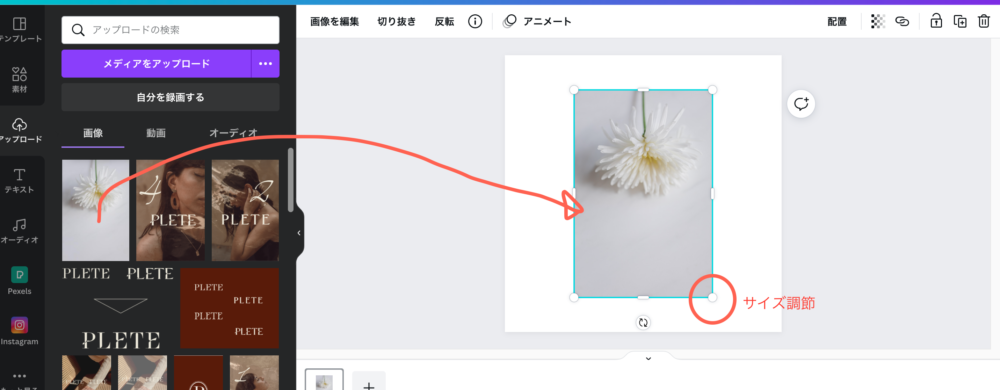
キャンバス上に表示されます。
四隅のマルをつかんで、サイズを調節してください。

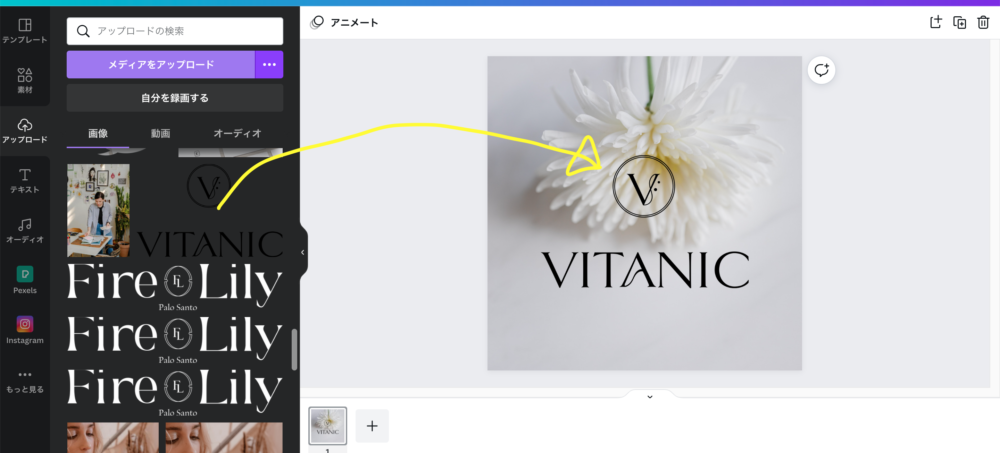
これができたら、ロゴの画像ファイルで同じことを繰り返します。

これで完成です!簡単ですよね!^^
この写真では切れていますが、アカウント名の横(右上)にある「共有」ボタンからダウンロード(保存)が出来ます。
ロゴの背景の色を変える
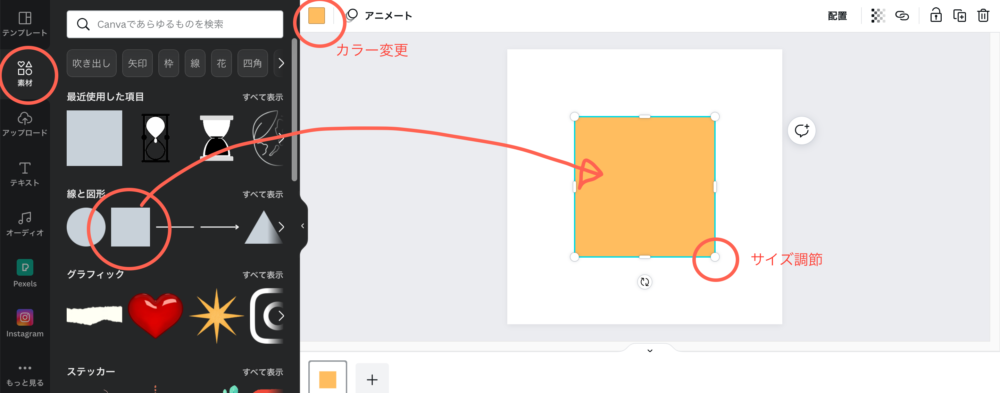
背景を画像ではなくカラーを載せたいだけの場合は、素材の四角などを使って背景を埋めましょう。
素材は左の縦のバーにあるアイコンをクリックすると選べるようになります。

ちなみに、この素材のページを下にスクロールしていくと写真素材もあるので、背景画像をここから選ぶことも可能です。
先ほど説明したのと同様に、この上にアップロードしたロゴの画像を載せれば、背景カラーのカスタマイズ完了ですね^^
まとめ
デザイナーとは思えない雑な画像満載でお送りして参りましたが、それでも理解できてしまうくらい簡単だったのではないでしょうか。笑
適切なロゴデータ(png形式の背景透過)さえあれば、ロゴ入りのオリジナル画像、そして簡単なフライヤーなども誰にでも作れてしまうというまとめになります。
ロゴのデザインはどこにお願いすればいいの?と思われたスモールビジネスオーナーさんは、ぜひ以下の記事も参考にしてみてください^^
感想やお問い合わせは、お気軽にお問い合わせフォームをご利用ください。
デザインが一覧で見られるLogonokoto Designのインスタアカウントは@logonokoto です。
InstagramでのコメントやDMも大歓迎です^^
よろしくお願いします☆